- HOME
- CHECKOUT / CART
- LOGIN / REGISTER
- LINK BUILDING
- SEO
- OTHER SERVICES
- RESOURCES
- ABOUT
- About Us
- Why Us
- Testimonials
- INDUSTRIES
- Cannabis CBD Marketing and SEO
- Carpet Cleaning Marketing and SEO
- Cell Phone Repair Marketing and SEO
- Dental Marketing and SEO
- Drug Rehab Treatment Centers Marketing and SEO
- HVAC Marketing and SEO
- Junk Removal Marketing and SEO
- Law Firm Marketing and SEO
- Law Firm Website Design
- Medical and Healthcare Marketing
- Plastic Surgeons Marketing and SEO
- Plumbing Marketing and SEO
- Private Detectives / Investigators Marketing and SEO
- SaaS Marketing and SEO
- CONTACT
How to Improve Google CLS Score: Cumulative Layout Shift |

How to Improve Google CLS Score: Cumulative Layout Shift
If you’re waiting for a website to load and the page suddenly jolts, this is called Cumulative Layout Shift (or CLS for short). The features like images, fonts, buttons tend to suddenly shift, and just as you’re about to click on the button, suddenly you’re on a completely different page for some ad.
CLS issues will have a major impact on user experience, particularly for those on mobile devices. It’s important that CLS is minimized on websites so that users are more satisfied.
This, however, can be solved and your CLS score can be improved. This article will outline what is CLS, how CLS is calculated, how it affects SEO, and how to improve your Google CLS Score.
What is Cumulative Layout Shift?
So, what is CLS? Let’s dig a little deeper.
A website with high CLS has visual instability and measures the number of layout shifts on a webpage. Layout shifts can either be Expected or Unexpected:
Expected CLS – A shift that is made by the user, i.e. expanding a tab to input information.
Unexpected CLS – A shift of content without user input i.e. content suddenly appearing and adjusting the rest of the page.
Google CLS measures how frequently there is an unexpected shift of a page. The key reason that causes Google CLS is an issue with the coding during the web development stage. If measurements aren’t recorded in the field or the lab, web developers may fail to notice the layout shift if all elements are already loaded.
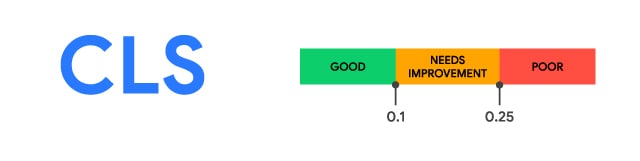
What is a good Cumulative Layout Shift Score?
According to Google, if the CLS score is below 0.1 then your site doesn’t have a CLS issue. If the CLS score is between 0.1 and 0.25, it means that you may have a moderate CLS issue that needs improvement. If the CLS score is more than 0.25, your site has a major CLS issue and the shift occurs often.
Here is a range of tools that you can use to diagnose and fix any CLS issues, including Lighthouse, PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools, and Web Vitals Extension.
How is Cumulative Layout Shift Calculated?
CLS is calculated by determining the impact fraction of CLS and the distance fraction of each shift.
Impact Fraction of CLS
The impact fraction of CLS measures how the unstable elements influence the size of the browser window, also known as the viewport area. To calculate the impact fraction of CLS, divide the Area of Impact Region by the Area of Viewport.
Distance Fraction of CLS
The distance fraction of CLS measures the space that the page has shifted. To calculate the distance fraction of CLS, divide the Maximum Shift Distance by the Height of the Viewpoint.
How to Calculate Google CLS Score
To calculate the Cumulative Layout Shift, multiply the Impact Fraction by the Distance Fraction.
What does Cumulative Layout Shift Affect?
User Experience
If you have a high CLS score means constant shifts on your site. Chances are that if this happens, your users will probably get frustrated. In some cases, it might mean that they exit the site and you lose that customer. Others may even accidentally purchase the wrong product, which will most likely lead to bad reviews and could therefore deter new customers from purchasing you. All together, it’s really not good for business and it’s something that can be fixed quite simply.
SEO
Alongside Largest Contentful Paint (LCP) and First Input Delay (FID), CLS is now considered as a ranking factor of a positive user experience and will therefore have an impact on your SEO. Although it may not be the determining factor, your CLS score could affect your site’s traffic. You should definitely ensure to optimize your CLS to improve your SEO and Google Ranking.
How to Improve your Google CLS Score
Despite the negative effects of unexpected shifting, there are ways that you can fix your CLS issue and improve your Google CLS score.
Image and Video Dimensions
If you don’t specify the width and height of your images and videos, then you may have a CLS issue where the content struggles to fit properly on the page. To correct this, you’ll need to ensure that the website has the correct dimensions so that it has the required space. You can either do this by recording the information on the website or through CSS aspect ratio boxes.
Ads, Embeds, and iframes Dimensions
Although the size of the Ad will generate revenue from Click-Through Rates (CTR), it can have a negative impact on the user experience. Large Ads will push the quality content that the user is searching for further down the page and may disrupt their experience.
Therefore, to maximize user experience and ensure that your targeted content is still displayed, you can do the following:
Change the position of the Ads – i.e. away from the viewport or at the end of the page
Ad Placeholders
Set aside ad slot size
Preventing the Flash of Invisible Text
The Flash of Invisible Text (FOIT) is when browsers will disguise texts until the font has fully loaded. This can be prevented by requesting the browser to use the system font, also referred to as Flash of Unstyled Text (FOUT), while the other loads. Web fonts that cause this FOIT/FOUT could have an impact on unexpected layout shifts. To prevent FOIT, use font:display values along with link rel=preload with custom fonts.
Composited Animations
Composited Animations bring multiple elements together to form a single image. To prevent pixel and shift issues when loading the page, try to only use composited animations.
Conclusion
By improving your Google CLS score, you’ll be ensuring that your site’s users have a positive experience. This, of course, is vital for traffic and by providing a memorable and meaningful experience, encourages consumer loyalty. As of June 2021, CLS has become a ranking factor for user experience, and therefore, is more important than ever to ensure that any CLS issues are fixed quickly and efficiently.
Our locations and Services:
Find us on Google maps for directions: Digital Marketing | SEO Las Vegas, Digital Marketing | SEO New York, Digital Marketing | SEO Phoenix, Digital Marketing | SEO Houston, Digital Marketing | SEO Atlanta, Digital Marketing | SEO Anaheim, Digital Marketing | SEO Alexandria, Digital Marketing | SEO Austin, Digital Marketing | SEO Calabasas, Digital Marketing | SEO Cleveland, Digital Marketing | SEO Corpus Christi, Digital Marketing | SEO Dayton, Digital Marketing | SEO Detroit,Digital Marketing | SEO Fort Worth, Digital Marketing | SEO Henderson, Digital Marketing | SEO Indianapolis, Digital Marketing | SEO Irvine, Digital Marketing | SEO Jersey City, Digital Marketing | SEO Knoxville, Digital Marketing | SEO Long Beach, Digital Marketing | SEO Los Angeles, Digital Marketing | SEO Medford, Digital Marketing | SEO Mesa, Digital Marketing | SEO New Orleans, Digital Marketing | SEO Palmdale, Digital Marketing | SEO San Jose, Digital Marketing | SEO Santa Clarita, Digital Marketing | SEO Santa Monica, Digital Marketing | SEO Scottsdale, Digital Marketing | SEO Sherman Oaks, Digital Marketing | SEO Seattle, Digital Marketing | SEO Tacoma, Digital Marketing | SEO Torrance

By placing an order, signing up for services from Marketing1on1 LLC or using this website you agree to Terms and Conditions and Privacy Policy
Copyright © Marketing1on1 LLC All rights reserved.
The content of this web site may not be copied, replaced, distributed, published, displayed, modified, or transferred in any form or by any means except with the prior permission of Marketing1on1 LLC.
Copyright infringement is a violation of federal law subject to criminal and civil penalties.
Blog | Accessibility Statement